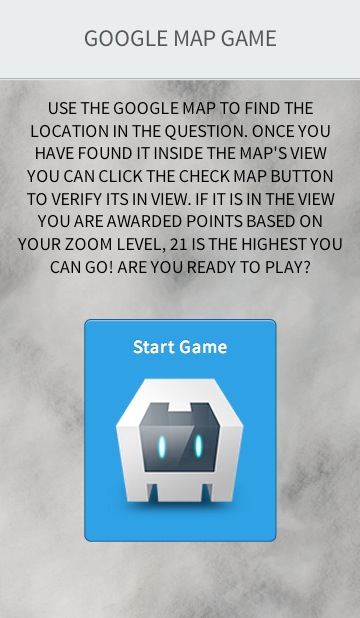
Now that I have the start page where I want it, let’s look at the map. Google maps actually have a style wizard you can use to get your map looking just the way you want it.
http://gmaps-samples-v3.googlecode.com/svn/trunk/styledmaps/wizard/index.html
and the documentation on the styling: https://developers.google.com/maps/documentation/javascript/styling
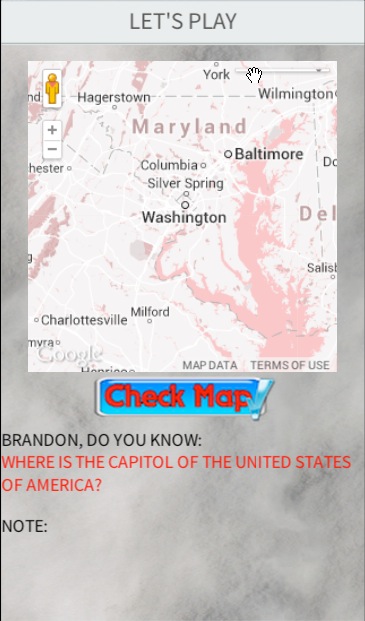
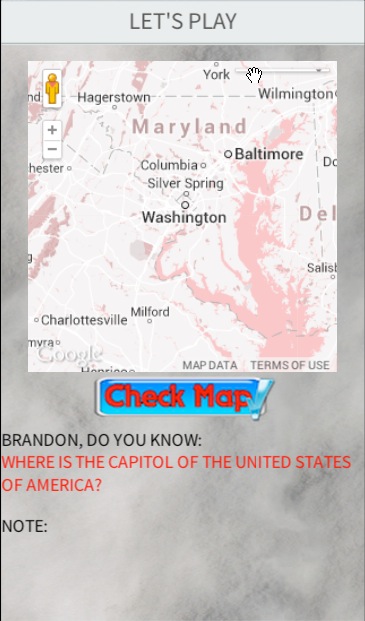
Since I’m using a lot of red I decided to go with a slight red tinted map to give it more of a fun, cartoonish look to it.
Here is the resulting game screen

The code was pretty easy to implement. For this example I will keep it more basic.
I already have my initialize function with my map that I just got from their sample page. So I only needed to add the JSON code from the wizard into a variable:
var styles = [
{
“featureType”: “poi.government”,
“elementType”: “geometry.stroke”,
“stylers”: [
{ “visibility”: “on” },
{ “weight”: 3.3 },
{ “saturation”: -41 },
{ “color”: “#ff7a80” }
]
}
]
I then need to create a new styled map
var styledMap = new google.maps.StyledMapType(styles,
{name: “Styled Map”});
After that I have my basic map code with my map properties from their sample page. It’s after this that I can apply my map style to our now generated map:
map.mapTypes.set(‘map_style’, styledMap);
map.setMapTypeId(‘map_style’);
Notice I used my map variable. I’m sure there probably another way (a better way?) to do this, but this seems to work out pretty well for this game.
The screen above doesn’t show it, but I will be adding a back button as well to get back to the main screen.