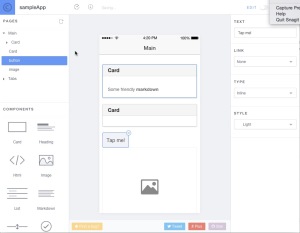
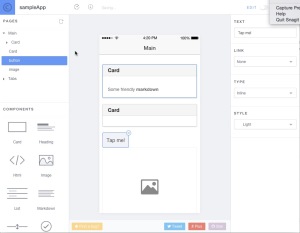
Ionic released a beta version of their creator platform. This allows visual development with drag and drop components. It seems decent, with a lot of potential, but at this time but still has a way to go before (it is still in Beta) it could be of real value in production setting.
It does have some good potential, it has about 21 components, the ability to create new pages and link buttons and other components to them. It does still lack some much needed properties and possible directives though. As an example you can drop an image on to the screen and set the source, but if the image is larger than the screen (which doesn’t appear customizable right now), it will be actual size. A simple width property that defaults to 100% would take care of this.
Another issue I ran into is it didn’t seem to like Safari. I could use it, but could not scroll down after adding components like cards (the scrolling toggle didn’t seem to help). This issue was not apparent in Chrome. I could add several cards and scroll down and modify them easily.
I have not tried the exported source code as of yet, though I suspect, the properties could be added later. That just seems to defeat the purpose of the designer though.
So, as I said, it looks promising and I will certainly keep an eye on it as they develop it further. With my love of Ionic/AngularJS it could be a great tool in the future.

Note: As I was writing this and taking the screen shot I notices the Tap me! button was small, this is after setting the property to block, which should be full width. I tried setting it several more times, but it goes back to the inline setting. Welcome to beta software. 🙂